Hello bank!
du fantasme
à la réalité
APP – REFONTE COMPLÈTE – SEMI PLATEAU

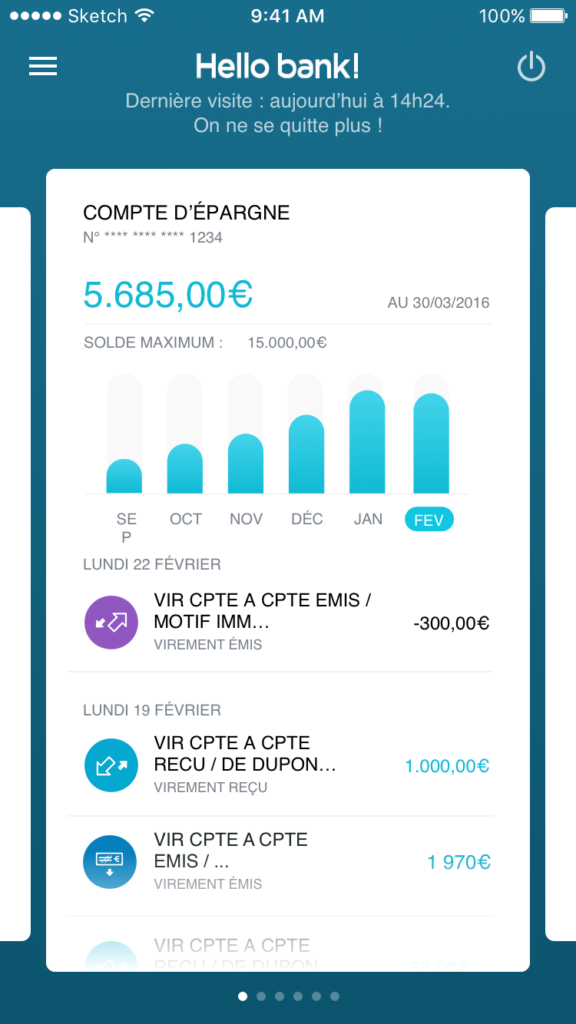
SITUATION : UNE APP EN RUPTURE
Pendant 3 semaines d’appel d’offres, notre équipe a travaillé sur la refonte complète de l’app, jusqu’ici calquée sur celle de BNP. Notre vision l’ayant emporté, nous avions pour nouvelle mission d’en valider les hypothèses et d’en faire une réalité avec les équipes techniques.

MISSION : LA CONCRÉTISER
En tant que lead UX j’ai d’abord été chargé de mettre le prototype au diapason des utilisateurs et de la technique ; puis de réaliser les parcours manquants pour le déploiement. J’ai aussi travaillé à aligner les 2 équipes : le design côté agence, PO et développement côté Hello bank!.
Les principaux défis

La date de sortie a été gravée dans le marbre pour des raisons politiques, nous laissant 11 mois de travail.
Avec le peu de temps imparti, l’héritage technique et les web services BNP à conserver ont d’autant plus pesé sur nos choix de design.

L’app existante datant, les transformations envisagées risquaient d’occasionner un changement brutal des habitudes.
De plus, le très attendu solde instantané qui aurait pu justifier le bouleversement n’était prévu que 4 mois après le déploiement.
ACTIONS MISES EN ŒUVRE

1
Intégration des contraintes techniques & commerciales en immersion chez le client, co-création en agence et prototypage.
2
Protocole de test en labo, système de semi-plateau avec les équipes Hello bank, ateliers d’architecture d’information, création de documents de référence.
3
Co-conception, wireframing & tests guerilla pour affiner et alimenter au plus vite le développement.
4
Passation & accompagnement : outils et flux de travail, alignement des équipes UI / développement, documents de référence, formation des équipes Hello bank.
La surprise : des attentes moins radicales

Après avoir mis en place une vision commune avec le client, le premier test en labo a été une douche froide : la direction artistique radicalisée et la nouvelle navigation ont trop souvent désorienté les participants, tant au niveau de l’usage que de l’image. Notre travail de modernisation avait été contre-productif !
Après cette épreuve du feu et fort des enseignements des tests, nous avons rapidement lancé une série d’ateliers et de tests guerilla pour simplifier l’architecture d’information tout en adaptant la direction artistique à un usage bancaire.
OUTILS UTILISÉS

Recherche

Réunions

Ateliers

Google Suite

Sketch

Abstract

Flinto

Test en labo

Test Guerilla

Zeplin

RÉSULTATS
- Des parcours représentant 309 écrans déclinés en partie pour iOS, Android, tablettes et MacOS.
- Des méthodologies & documents de référence pour permettre l’évolution constante de l’app (outils communs, kit UI, bonnes pratiques, specs d’interactions…).
Une amélioration de la perception par les utilisateurs…
- App Store 3.0 → 3.4
- Play Store 3.4 → 4.0
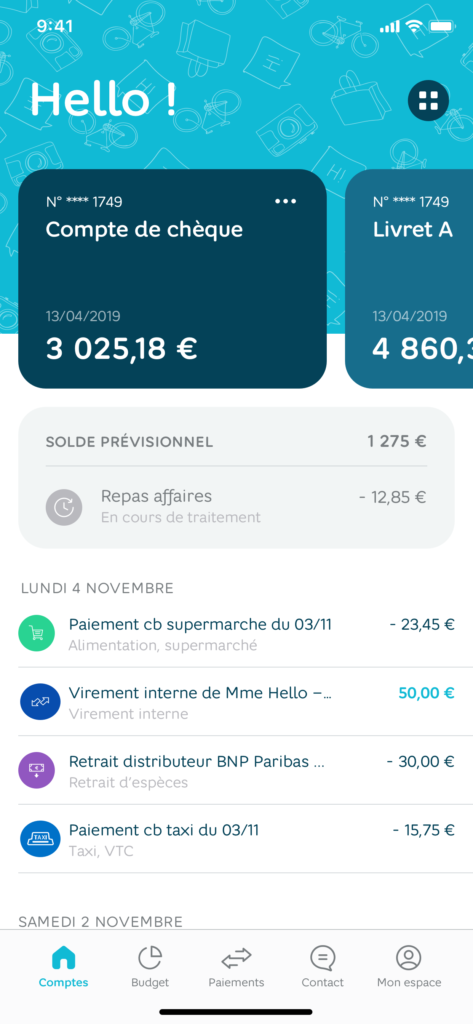
… amélioration limitée par la date fixe de déploiement. Des priorisations pénalisantes pour l’utilisateur ont dû être faites (perte du solde prévisionnel et bugs techniques).
Dates-clés
- 23/11/2018 : appel d'offres remporté
- 29/11/2019 : présentation générale aux équipes Hello bank!
- 21/01/2019 : ouverture du plateau Hello bank dédié à Opéra
- 28/01/2019 : 1ers tests en labo
- 17/04/2019 : derniers tests guerilla
- 23/09/2019 : app en beta test
- 23/10/2019 : sortie de l’app
Équipes
- Équipe référente :
1 directeur de projet,
1 chef de projet,
1 UX lead (mon rôle),
1 UX designer,
1 directeur de création,
1 UI designer - Renforts ponctuels :
1 UX strategist,
2 chefs de projets,
2 UX designers
2 UI designers
- 1 product manager en lien direct avec la directrice d’Hello bank,
- 1 super-PO qui coordonne les sujets,
- 2 PO front,
- Une dizaine de PO pour tous les chantiers,
- Des responsables techniques Hello bank! (DX),
- 2 sociétés de développement pour Android et iOS (Octo et Worldline).
La vision initiale de l’appel d’offres

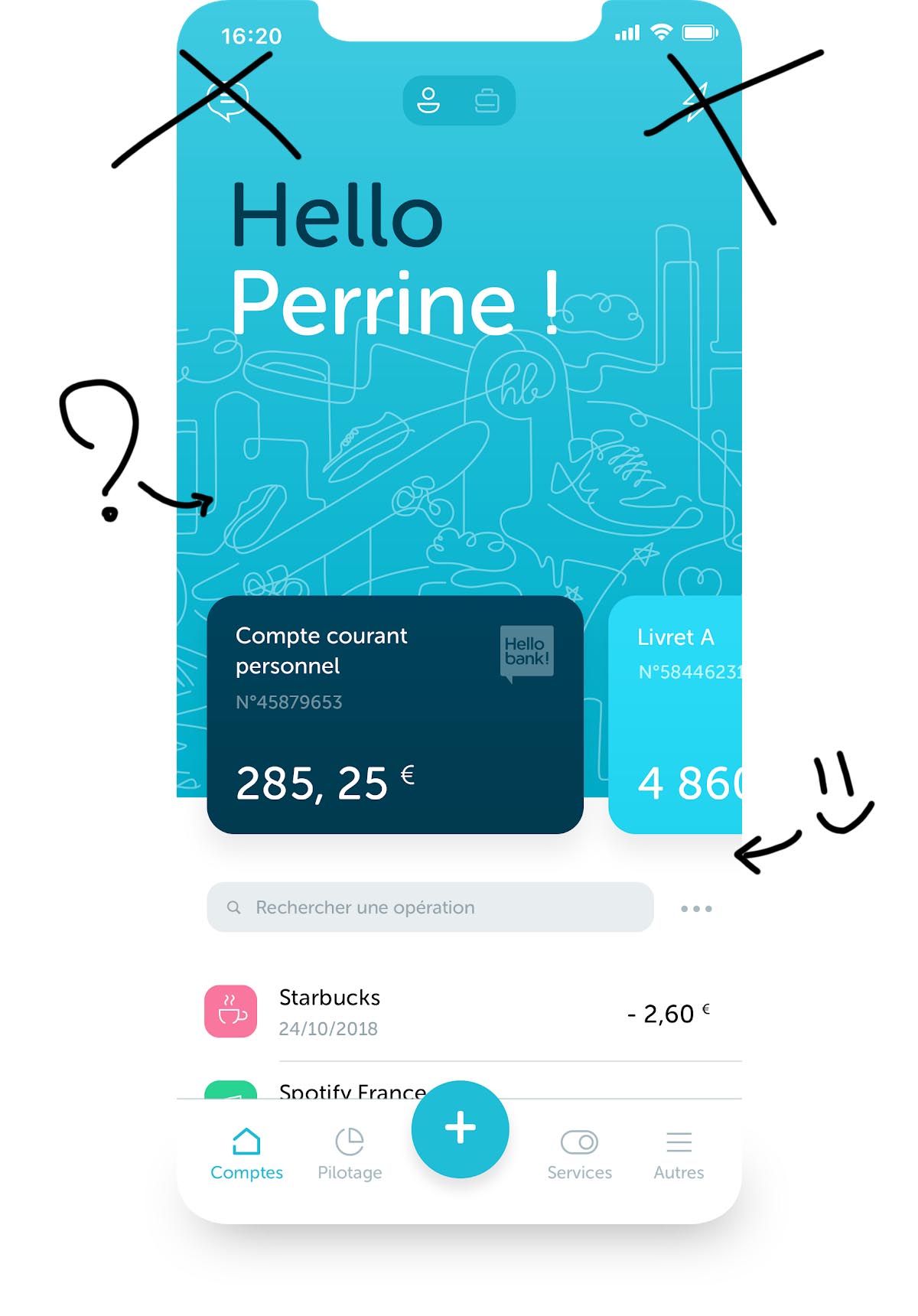
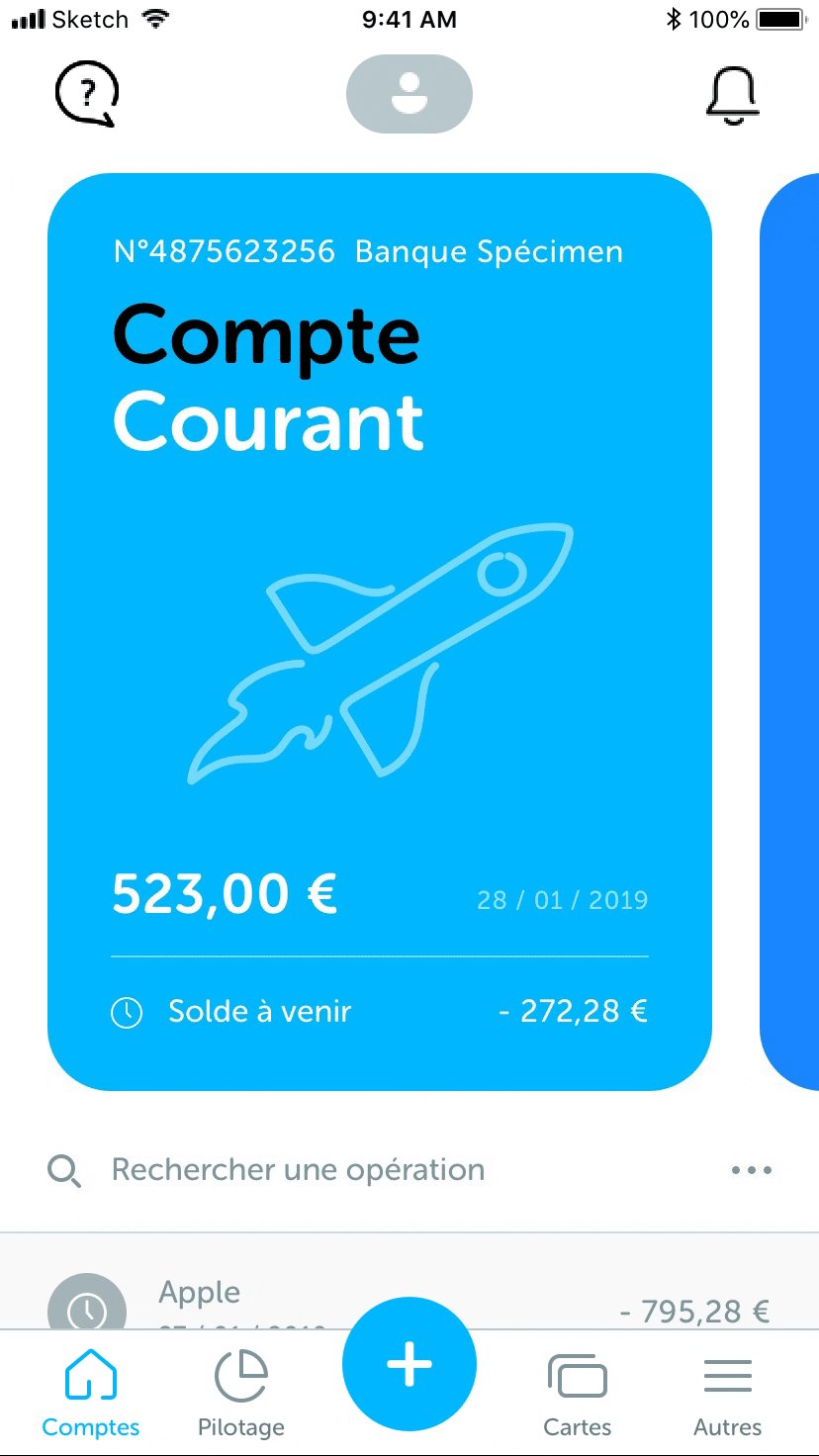
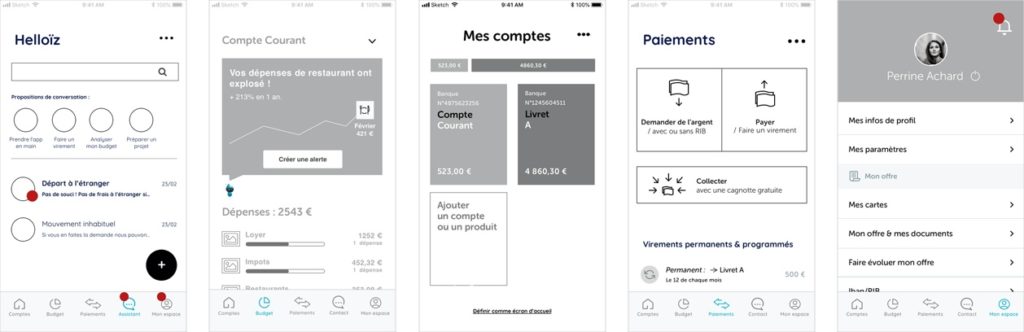
L’espace principal répond au souci d’efficience : des informations hierarchisées pour connaître rapidement l’état des finances et une barre de navigation pour remplacer l’ancien menu burger.

Des espaces dédiés pour des moments de vie différents sont disponibles en navigation haute : se faire accompagner, interagir avec mon environnement, ma vie pro.




L’offre s’adapte à la nouvelle posture de communication sur les nombreuses vies des jeunes actifs : de simples switchs permettent de faire évoluer l’offre à la demande.
1
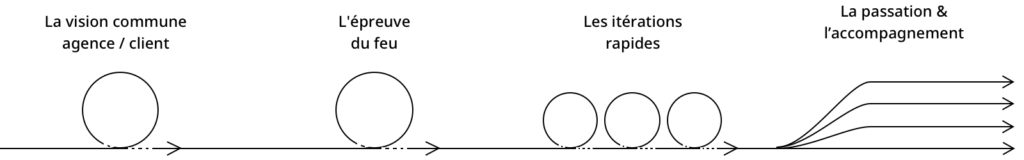
La vision commune agence / client

1A/ Immersion chez Hello bank!
« On aime beaucoup votre proposition, mais on va commencer léger. Et puis c’est pas un peu sage graphiquement ? »
![]() Réunions
Réunions
![]() Google Suite
Google Suite
- Participer à des réunions chez Hello bank!, réparties sur 10 jours, avec les parties prenantes, les PO et les responsables techniques (DX).
- Synthétiser les contraintes et les opportunités de rebond.
- L’app est appréciée pour son interface mais soulève de nombreuses questions techniques et commerciales qui remettent en cause les fonctionnalités très différenciantes : l’offre en switchs, la caméra intelligente et la gestion des formulaires en chatbots.
- La direction artistique est jugée trop sage, pas assez différenciante pour une refonte.
1B/ Définir une « mise à jour minimum viable »
Nouvelle stratégie : refondre les fonctionnalités existantes dans la nouvelle navigation, et s’assurer de l’évolutivité de l’app vers la vision cible.
![]() Ateliers
Ateliers
- Préparer et participer à des ateliers pour aligner les équipes Hello bank et agence dans une optique MVP.
- Le périmètre raisonnable dans le temps imparti est défini : faciliter la navigation, rafraîchir la direction artistique et fournir un socle qui, s’il n’offre pas de nouvelles fonctionnalités, pourra les accueillir dans le futur proche (solde instantané, nouvelles offres…).
- Au vu de la charge de développement, une version frankenstein de l’app est préférable pour la date de sortie fixée à septembre 2019 : 5 pages principales redéveloppées, pour les autres seuls les styles visuels seront adaptés.
- Il faut à minima proposer les fonctionnalités clés de l’app actuelle pour ne pas être moins-disant auprès des utilisateurs

1C/ Imaginer un socle réaliste, pour commencer
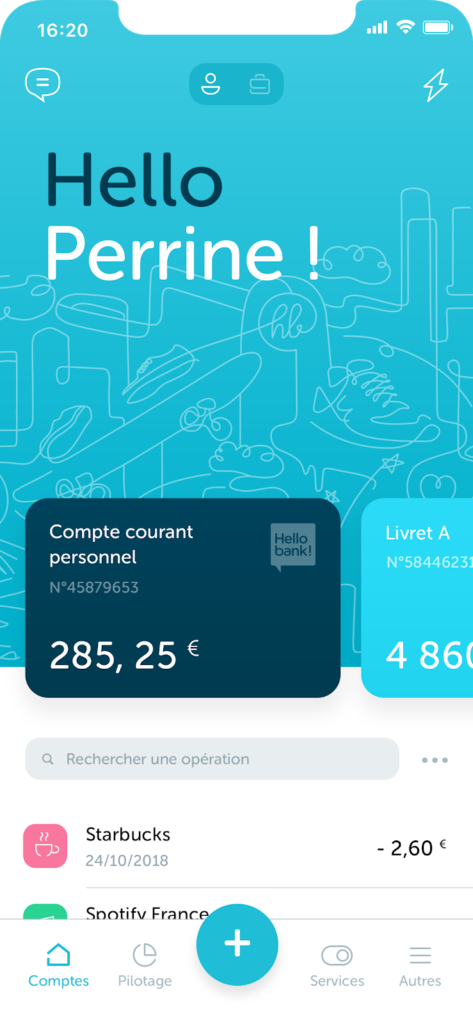
Remplacer la caméra intelligente & l’assistant par le chatbot et les notifications… et radicaliser la direction artistique.
![]() Ateliers
Ateliers
![]() Google Suite
Google Suite
- Participer à des discussions « au cul du camion » avec le directeur de création sur les changements de points d’entrée et la direction artistique.
- Animer un atelier avec Hello bank pour lister les hypothèses et le risque qu’elles représentent.
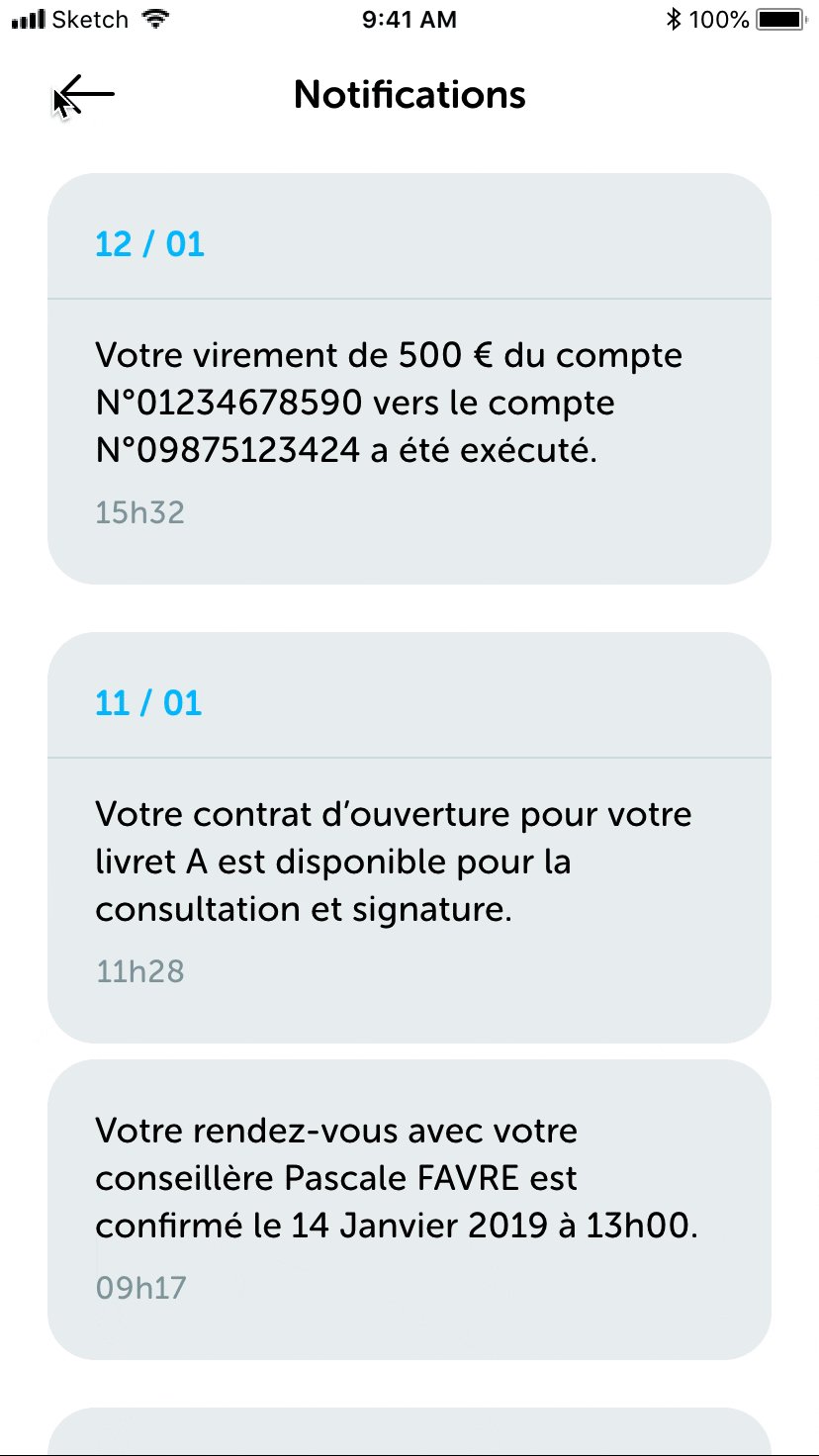
- Les accès supérieurs ne mènent plus à des fonctionnalités trop ambitieuses mais à celles qui évolueront le plus à court terme : assistance et notifications.
- Les hypothèses prioritaires à tester : accès simple aux tâches fréquentes, clarté de l’information, geste expert pour accéder à la synthèse des comptes compris.
- Une DA complètement revue.
1D/ Réaliser un prototype immersif
Flinto time!
![]() Ateliers
Ateliers
![]() Google Suite
Google Suite
![]() Flinto
Flinto
- Animer un atelier avec l’UX researcher responsable des tests pour définir des parcours en vue de tester les hypothèses prioritaires.
- Réaliser un prototype suffisamment immersif pour tester la direction artistique en plus de l’utilisabilité, sur le logiciel Flinto.
- 2 prototypes interactifs de 20 écrans avec animations et micro interactions, correspondant aux parcours définis pour le test.
2
L’épreuve du feu


2A/ Tester auprès des utilisateurs
Les vrais juges entrent en scène.
![]() Flinto
Flinto
- Assister aux 3 jours de tests auprès de 14 participants en labo par l’UX researcher indépendant.
- Modifier les prototypes entre les tests, en cas de bugs ou d’ajustement pour tester de nouvelles hypothèses.
- Synthétiser mes observations.
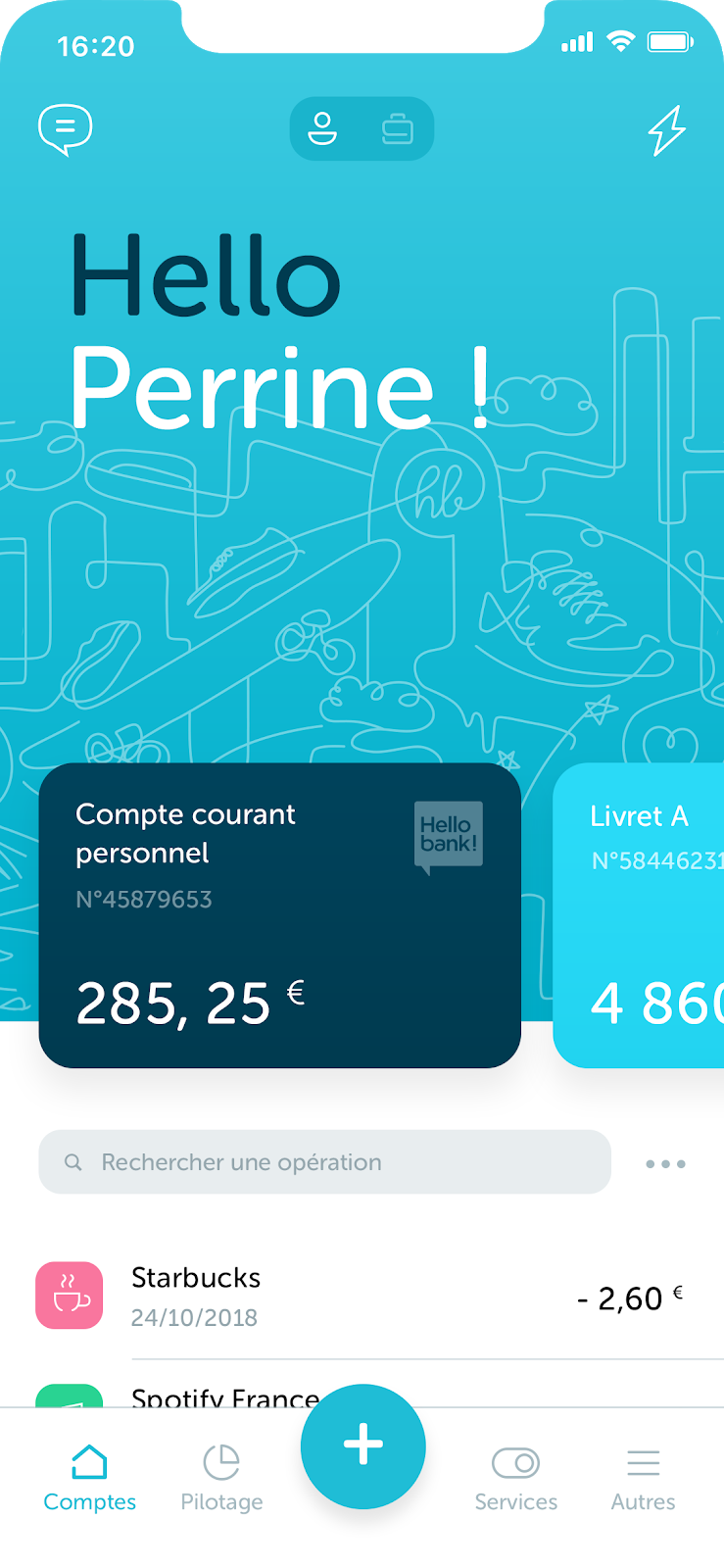
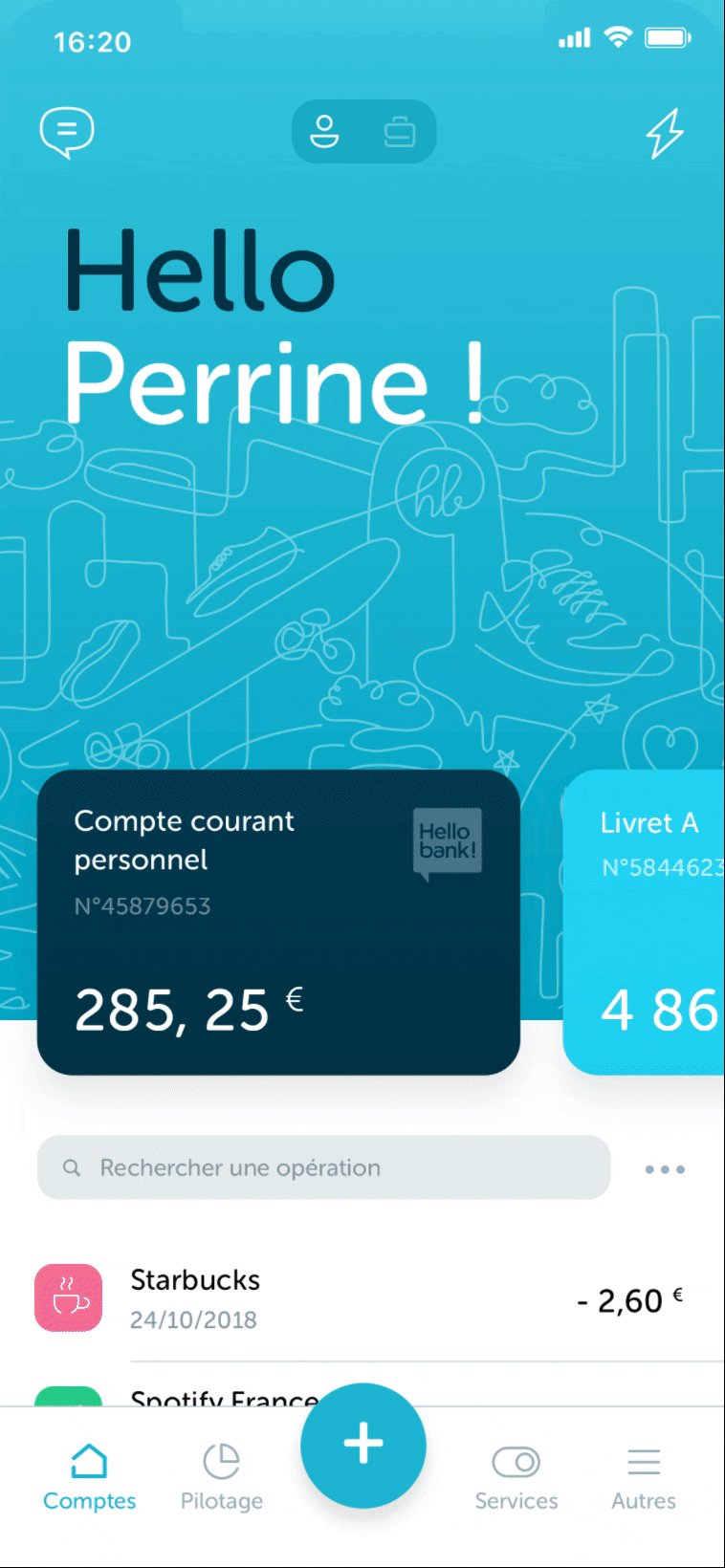
- L’app est perçue comme complète et simple pour les actions de base, mais difficile à maîtriser avec ces multiples éléments de navigation, un bouton “+” tout simplement ignoré et un geste expert et une tab bar dont les items ne sont pas assez clairs.
- La direction artistique est clivante, sa simplicité couplée à des illustrations au trait ne rassurent pas pour une banque.
2B/ Définir la marche à suivre
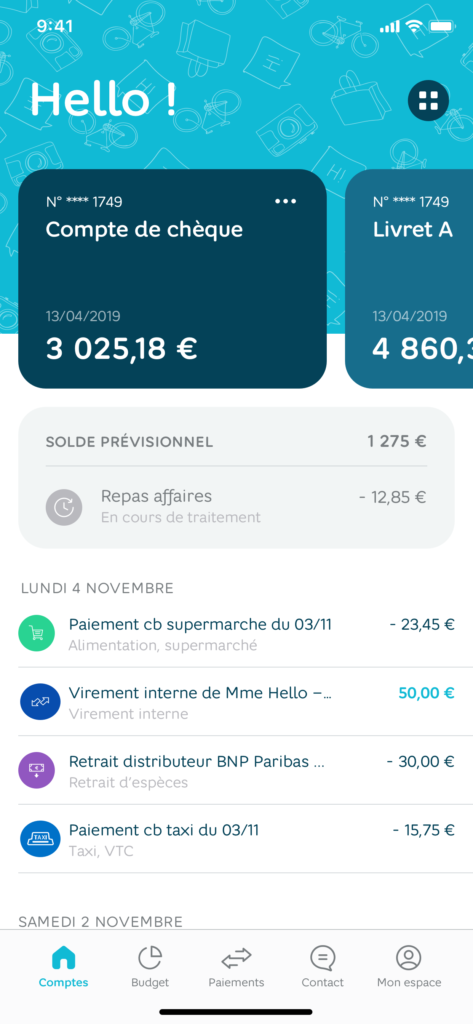
L’équipe intègre à temps partiel le plateau Hello bank et décide de revoir l’arborescence de fond en comble, pour pouvoir supprimer la navigation haute, et de revenir à la direction artistique initiale.
![]() Ateliers
Ateliers
![]() Google Suite
Google Suite
- Animer un atelier post-tests agence + UX researcher pour mettre en commun nos observations avant la présentation des résultats aux clients.
- Participer à un atelier avec Hello bank pour définir la meilleure manière de réagir aux résultats des tests.
- Il est nécessaire d’intégrer l’agence au plateau quelques jours par semaine (semi plateau) pour mettre les équipes au contact et construire le consensus
- L’architecture d’information de l’appel d’offre n’a pas reçu assez d’attention et doit être complètement remaniée.
- La navigation pourra alors être simplifiée et recentrée sur la seule tab bar.
- Une direction artistique moins épurée est nécessaire pour rassurer les clients et véhiculer une image moins enfantine. Le consensus est de revenir vers la version initiale.



2C/ Imaginer une réponse aux difficultés rencontrées
Back to basics : faire le tour des concurrents, lister avec le client les pages et fonctionnalités pour les répartir dans la tab bar.
![]() Recherche
Recherche
![]() Ateliers
Ateliers
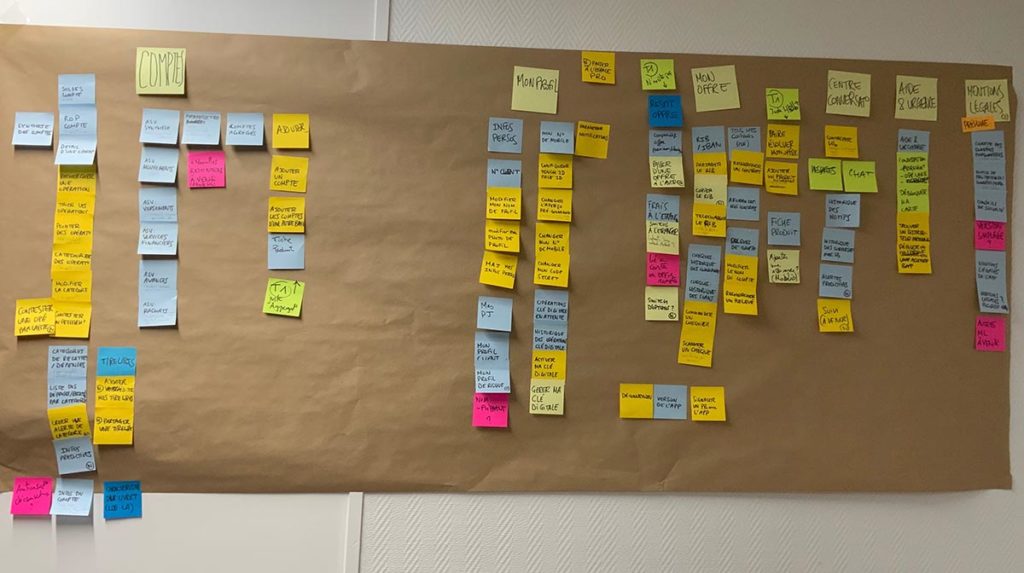
- Coordonner une équipe d’UX pour réaliser une étude de marché sur l’architecture d’info bancaire.
- Préparer et animer des ateliers pour revoir l’arborescence avec la super-PO et 3 UX.
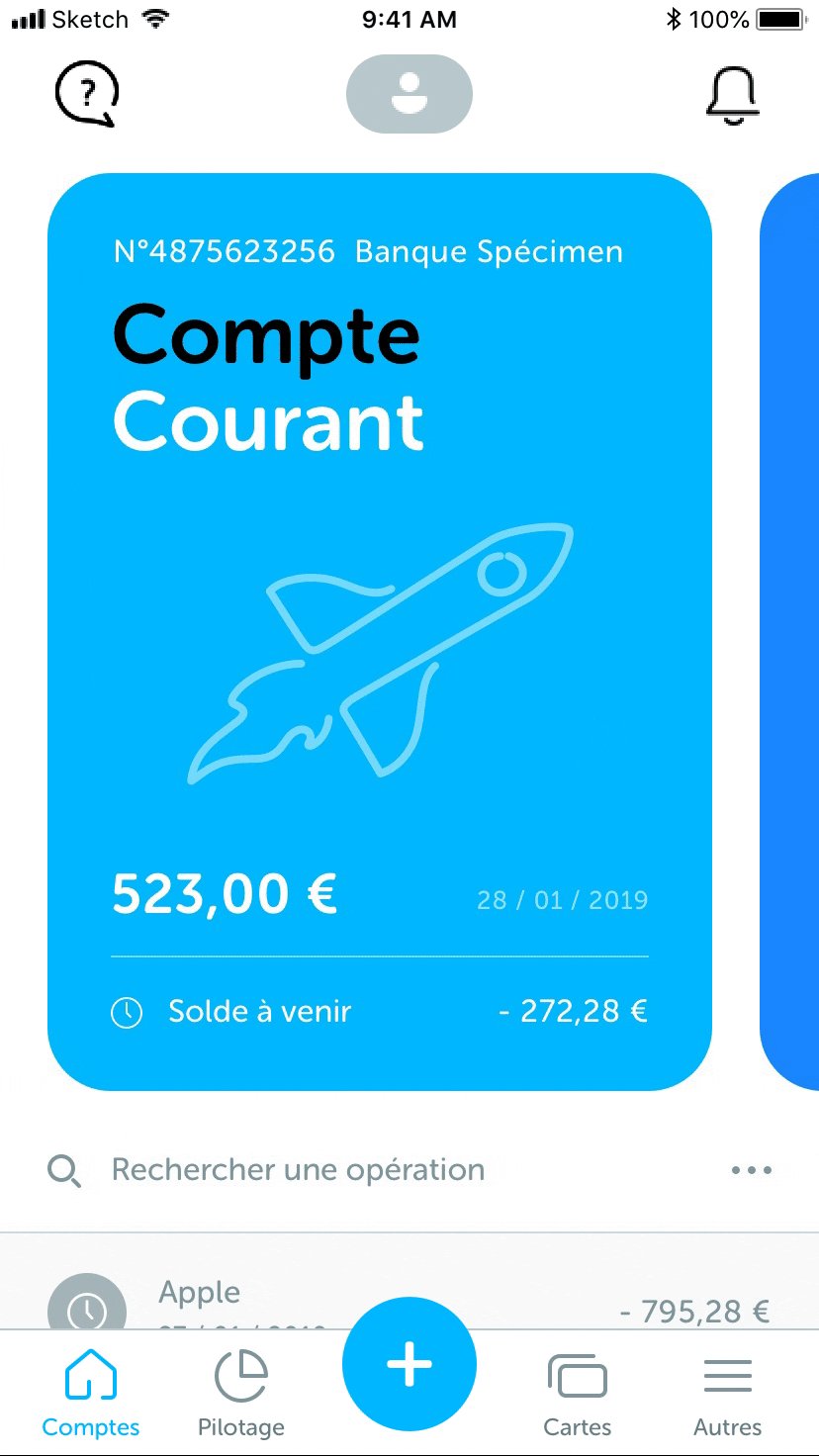
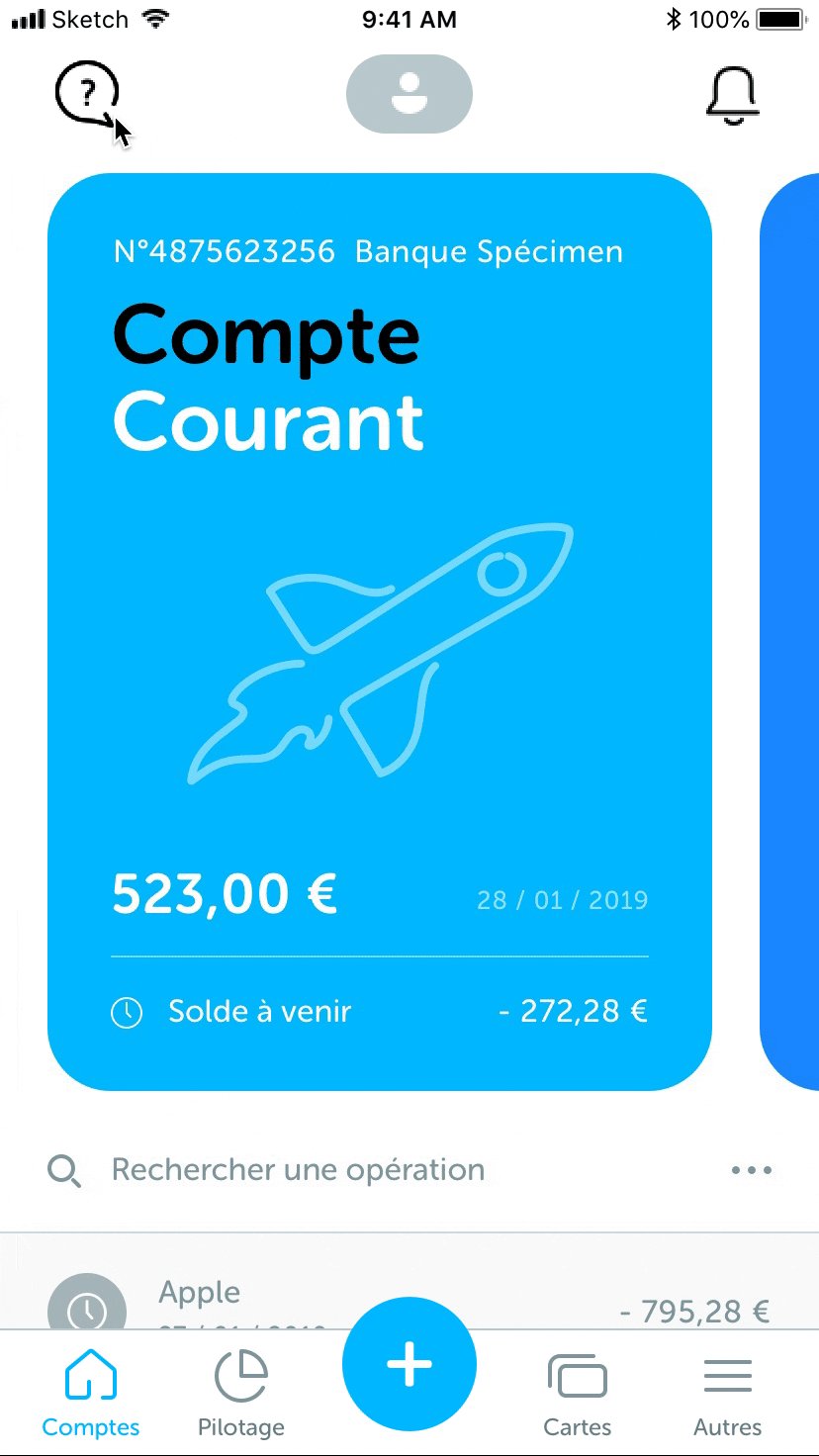
- Réorganisation complète de l’arborescence.
- Élimination de la navigation haute.
- Items de nav basée sur les usages quotidiens.
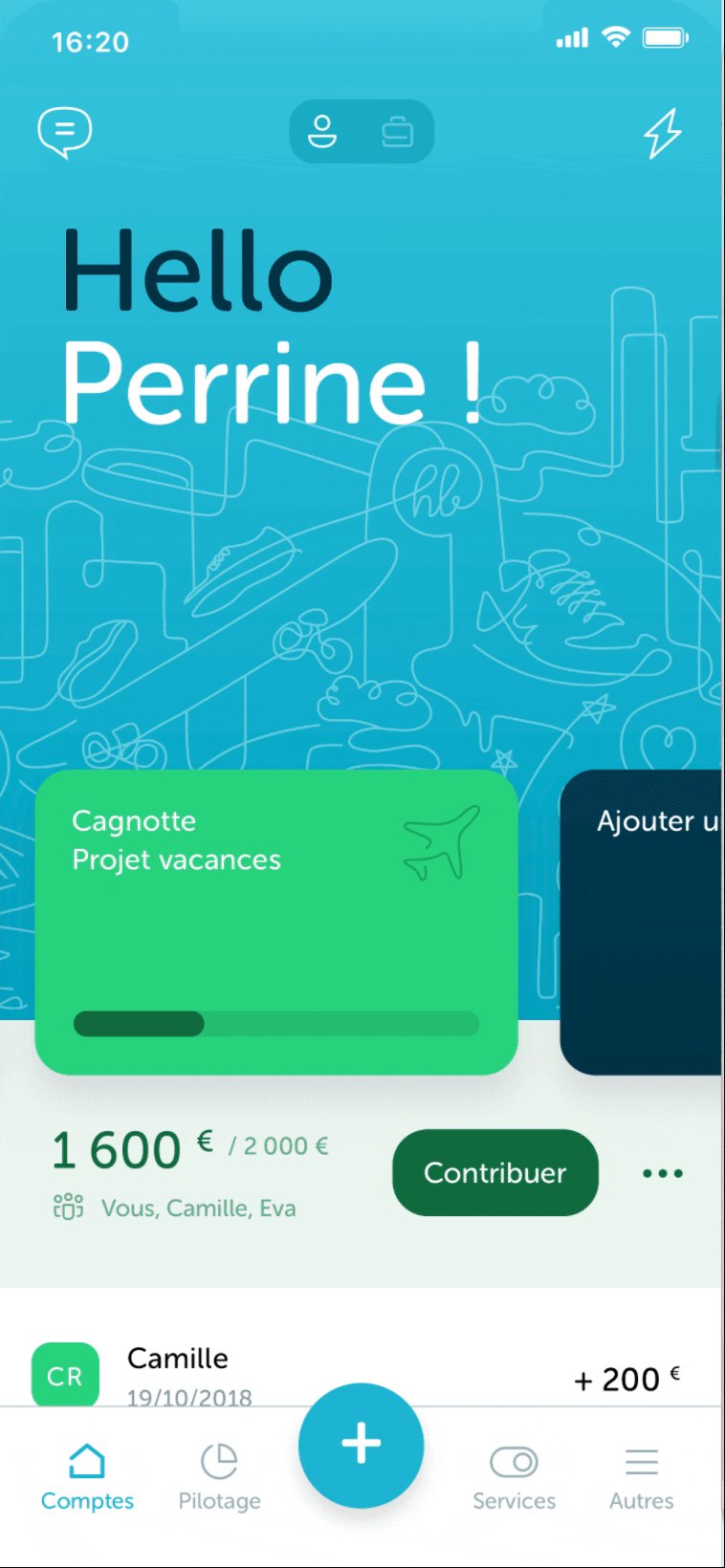
- Hub paiement pour mettre en avant les innovations.
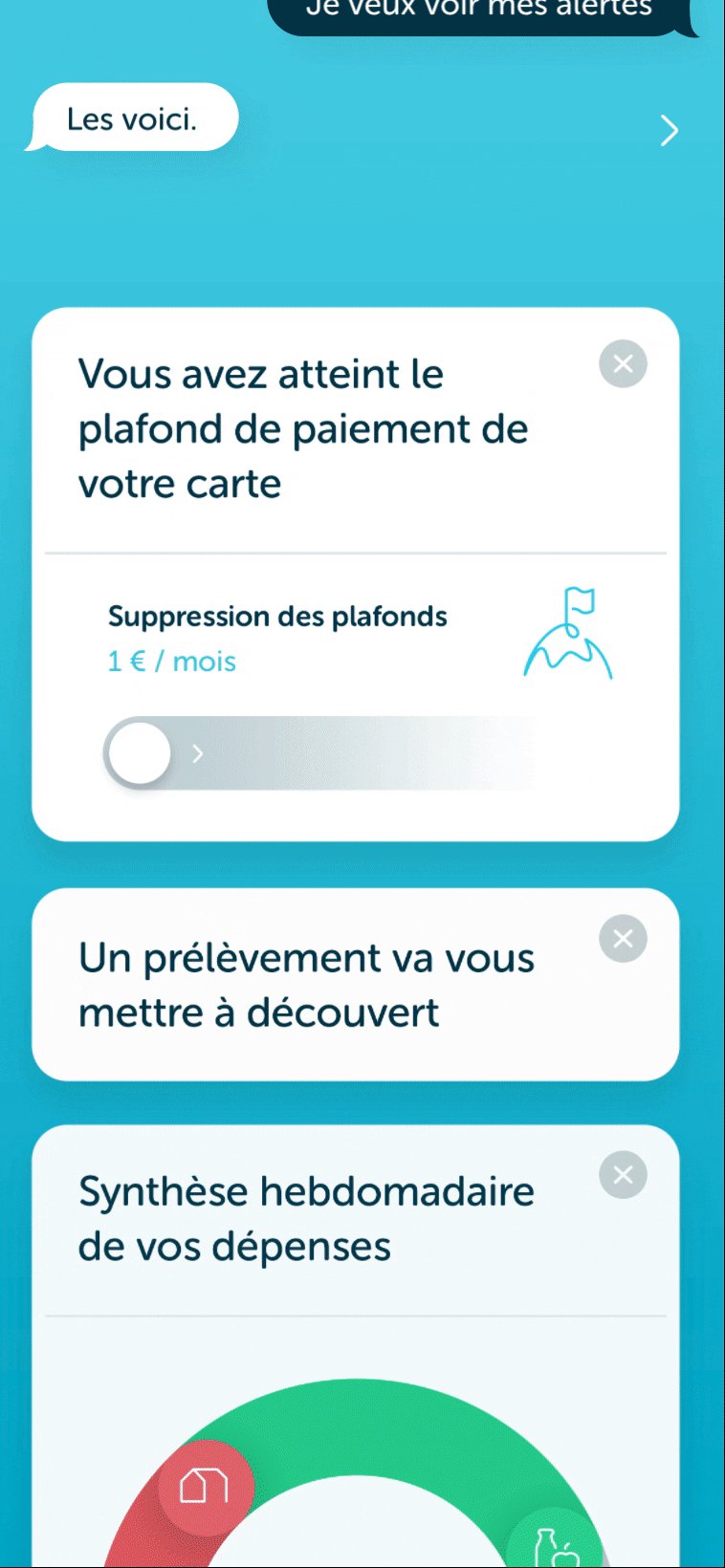
- Intégration de pushs intelligents.
2D/ Réaliser une base de travail solide
Les choix sont concrétisés à travers un fichier arborescence évolutif et des wireframes. Ces derniers sont ensuite rendus présentables pour pouvoir être testés.
![]() Sketch
Sketch
![]() Ateliers
Ateliers
![]() Flinto
Flinto
- Créer un document évolutif de référence pour l’arborescence.
- Réaliser des wireframes-clés avec la nouvelle navigation.
- Échanger en direct avec le directeur artistique pour mettre à l’épreuve les wireframes et les faire évoluer.
- Réaliser un nouveau prototype Flinto pour tester les nouveaux principes.
- Un fichier sketch de référence pour l’arborescence.
- Des wireframes mis à jour.
- Un prototype Flinto pour les tests à venir.
3-4-5
Les itérations rapides




Accélérer la méthodologie
Pour tenir les délais, il faut commencer à alimenter l’équipe de développement. Tout en continuant de tester au fur et à mesure !
![]() Sketch
Sketch
![]() Ateliers
Ateliers
![]() Flinto
Flinto
![]() Tests guerilla
Tests guerilla
- Début de semaine : animer et participer à des ateliers de co-création UX ou UX /UI.
- Milieu de semaine : répartir les charges et diriger la / les UX designers, wireframer au besoin les parcours tiers, lister les hypothèses à tester et les protocoles de tests, réaliser des tests guerilla en équipe de 2 ou 3 pour recueillir des retours qualitatifs très rapides (1 journée à Gare de l’Est par itération, avec entre 6 et 13 participants. Parfois les prototypes sont mis à jour à midi).
- Fin de semaine : synthétiser les enseignements et les présenter au client.
- Itération 1 : la navigation essentielle. Les parcours pour retrouver les éléments clés (virements, assistance, RIB…) sont efficaces sauf l’assistance peu visible. La mise à jour dans la journée des prototypes corrige le problème.
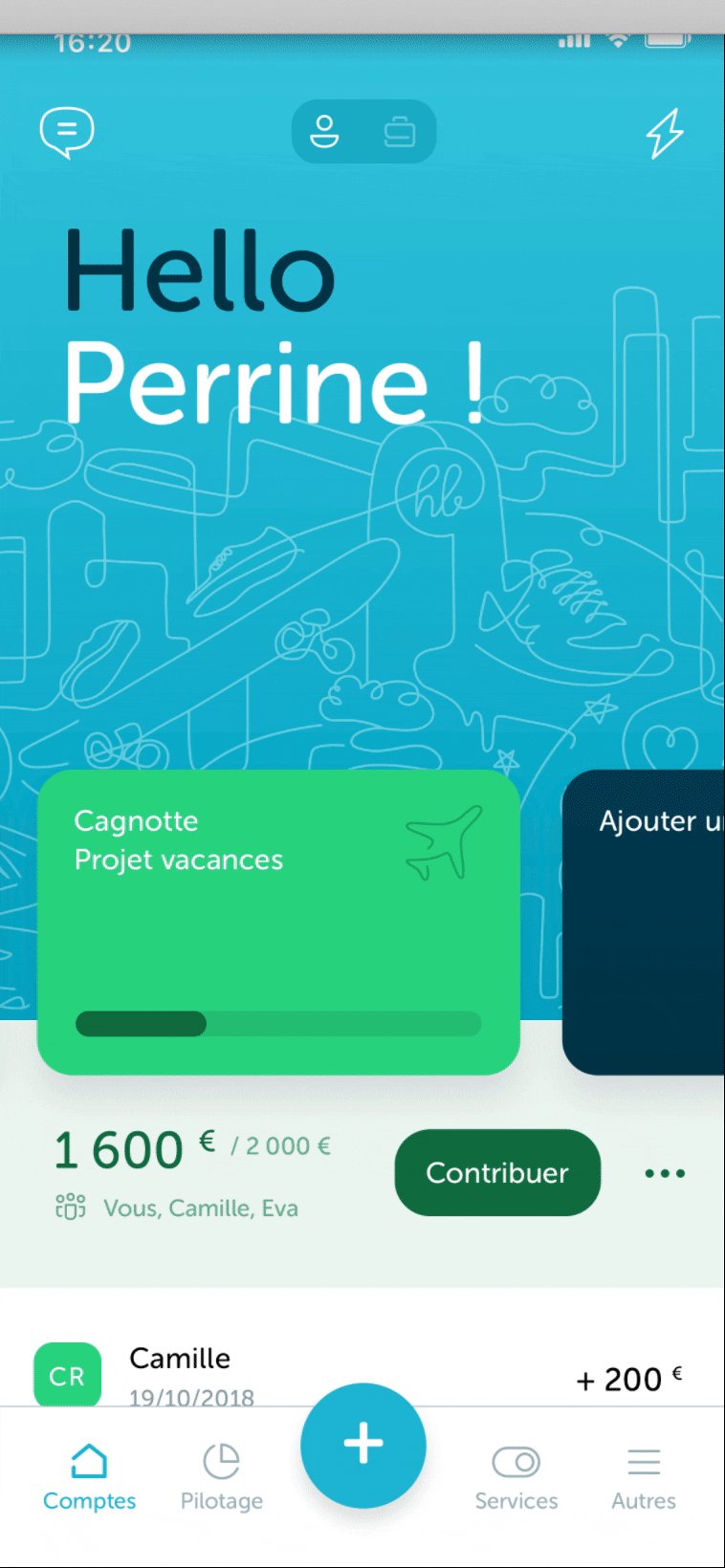
- Itération 2 : la direction artistique. 2 pistes de direction artistique pour tester la clarté de la home, rassurent sur la “swipabilité” des cartes et cartouches & la présence du menu meatballs des cartes permettent de prendre une direction différente de celle envisagée.
- Itération 3 : parcours à risque. Des prototypes avec une DA plus réaliste permettent de tester les sujets identifiés comme potentiellement problématiques : localisation des notifs, des bénéficiaires, de la synthèse des comptes, des options de paiement et de contact… (mettre un tableau d’enseignement).
->
La passation & l’accompagnement



En tant qu’agence externe, peaufiner le flux de travail a été essentiel.
UI et développement :
- Participer à la mise en place une méthodologie de travail (Abstract – Sketch – Invision – Zeplin),
- Animer des réunions et ateliers d’alignement,
- Créer ou superviser la création de documents de référence (kit UI, specs d’interaction).
Équipes Hello bank :
- Présenter l’app aux équipes
- Réaliser un document de bonnes pratiques pour les former sur la tab bar, la modalité, les composants à utiliser…
![]() Abstract
Abstract
![]() Sketch
Sketch
![]() Invision
Invision
![]() Zeplin
Zeplin
![]() Réunions
Réunions
![]() Ateliers
Ateliers
![]() Google Suite
Google Suite




Les succès
- La méthodologie de crash test rapide a permis d’ajuster la vision aux besoins réels des utilisateurs malgré le manque initial de recherche et de test.
- Les contraintes temporelles ont été respectées grâce à des itérations rapides mais prudentes de test guerilla.
- Nous expliquons notre démarche aux directeurs du groupe BNP Paribas se succèdent au plateau : Caroline Lehericey, Marguerite Bérard, Thierry Laborde.
- Les ateliers avec les développeurs et le département légal, quoique rares, ont permis de lever des points bloquants rapidement : animations de la page d’accueil, répartition digeste des informations légales dans les parcours…
- La séniorité présente tout du long du projet a été particulièrement appréciée chez notre client.
Les revers enseignements
- Les moments de présence auraient pu être maximisés pour peser lourdement sur les priorisations, comme la présence du solde prévisionnel à la sortie. Cela aurait aussi limité les improvisations directement en développement.
- Intégrer plus tôt la directrice de l’identité Hello bank à la réflexion aurait évité l’annulation des modifications de charte prévus (couleurs, fonte & illustrations).
- L’équilibre esthétique / accessibilité est difficile à obtenir. Quelques niveaux de lecture ont un taux de contraste faible ce qui peut nuire à la lecture pour les personnes ayant un handicap visuel. Un mode contrasté est à l’étude pour y palier.